meta données pour cette page
Ceci est une ancienne révision du document !
dokutouch
Dokutouch est un magnifique thème pour DokuWiki, sous licence GPL écrit par Esther Brunner et spécifiquement développé pour les dispositifs à écran tactile. J'ai pensé l'utiliser un moment pour ce site de rien du tout. Et puis j'ai changé d'avis.
Comme ça m'a demandé un tout petit peu de travail d'adapter ce magnifique thème à DokuWiki 2010-11-07 «anteater», je laisse ici mes reflexions. Les même réflexions s'appliquent aussi à la version 2011-05-25a «Rincewind» de dokuwiki et on résout les problèmes de la même manière.
Je ne donne pas le détails des modifications pour DokuWiki version rc2011-11-10 “ «Angua» mais le principe est similaire.
Héritage de default
4 fichiers .css de dokutouch proviennent directement du template default. Ce sont :
_admin.css_linkwiz.cssmedia.cssrtl.css
Donc, pour adapter dokutouch à une version de dokuwiki, il faudra reprendre ces fichiers depuis la version de dokuwiki ciblée.
Gestionnaire de media
Juste avant la version 2010-11-07, le gestionnaire de media a été pourvu de fonctionnalités supplémentaires, permettant en un clic de choisir la taille et l'alignement des images par exemple. Ces fonctionnalités n'ont pas pu être déverminées avant la sortie de la version 2010-11-07 et ne sont donc pas présentes dans cette version. Néanmoins, le code est là et bien là, seul l'affichage est désactivé… dans les thèmes mis à jour.
Le thème dokutouch souffre donc d'une malformation au niveau de l'affichage du gestionnaire de media. Voilà ce que cela donne.
Pour corriger le problème, il faut ajouter le fichier lib/tpl/dokutouch/_mediaoptions.css en copiant par exemple celui de lib/tpl/default/ et ajouter une ligne au fichier lib/tpl/dokutouch/style.ini pour que le fichier _mediaoptions.css soit pris en compte.
- style.ini-snippet
media.css = screen _admin.css = screen _linkwiz.css = screen _mediaoptions.css = screen rtl.css = rtl print.css = print
z-index
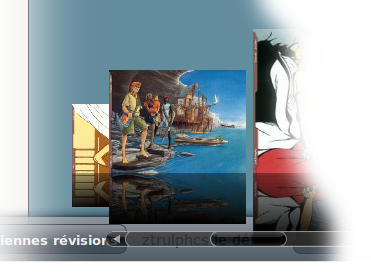
Il faut ajuster le z-index des bandeaux haut et bas du thème, sinon, certains éléments de la page de configuration des paramètres, et les images et l'ascenseur du greffon imageflow passent au dessus des bandeaux.
Voilà ce que ça donne sans correction :
On ajuste le z-index en rajoutant une propriété z-index: 20; aux «éléments» .stylehead et .stylefoot dans le fichier lib/tpl/dokutouch/layout.css
- layout.css.snippet
div.dokuwiki .stylehead { position: fixed; top: 0; height: 54px; width: 980px; z-index: 20; } div.dokuwiki .stylefoot { position: fixed; bottom: 0; height: 54px; width: 980px; z-index: 20; }
On peut faire de même pour le fichier de css lib/tpl/dokutouch/mobile.css prévu pour les écrans de petites tailles.
- mobile.css.snippet
div.dokuwiki .stylehead { position: relative; width: 100%; z-index: 20; } div.dokuwiki .stylefoot { position: relative; width: 100%; margin-top: -10px; z-index: 20; }
Modification de fonctionnalité
Bouton de connexion
L'une des fonctionnalité de ce thème, est que le bandeau de bas de page avec les boutons ”(dé)connexion“, “modifier la page” etc… n'apparaît que si nécessaire. Ceci à pour effet que dans un wiki ou l'écriture est restreinte à quelques personnes, ce bandeau n'apparaît pas tant qu'on est pas connecté. Malheureusement, le bouton “connexion” est dans ce bandeau. En fait, on peut toujours se connecter en ajoutant ?do=login à l'URL de la page, ou si c'est approprié, en utilisant le greffon plugin:showlogin.
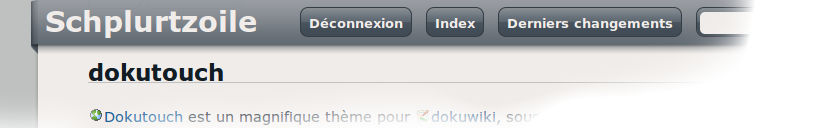
Après modification légère du thème, on peut choisir la position du bouton de connexion. Dans le bandeau du haut, toujuors visible, ou dans la barre du bas. Le réglage se trouve dans les options du thème sur la page de configuration du wiki.
Titre pour les mobiles
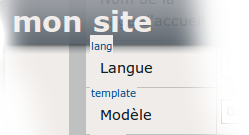
Le titre du wiki peut être trop grand pour les mobiles. J'ai ajouté une option permettant de définir un titre plus court spécialement pour les mobiles. Une petite image vallant mieux qu'un long discourt, voilà ce que ça donne sur un iphone :
Icônes personnalisées
Pour personnaliser le thème sans le modifier, créez un répertoire local dans le répertoire du thème et un répertoire img à l'intérieur.
Pour installer une icône de site (celle qui se trouve dans les onglets des navigateurs), il suffit de créer un fichier favico.ico dans le répertoire local/img du thème. Je ne sais pas fabriquer de fichier .ico, j'utilise un fichier PNG mais que je renomme en .ico. et figurez vous que ça fonctionne. La taille de l'image devrait être 16×16 ou 32×32 pixels.
Pour installer une icône pour les mobiles, de type apple-touch-icon, déposez un fichier touch-icon.png dans le répertoire local/img. Le fichier original est une image de 57×57 pixels.
Adaptations possibles
J'ai été récemment contacté par un internaute qui souhaitait effectuer quelques modifications au thème. Voilà donc ce qu'il en ressort.
Certaines adaptations sont réalisées par un changement dans la feuille de style. Les nouveaux styles doivent être écrits dans un fichier nommé userstyle.css placé dans le dossier conf de dokuwiki. ![]() Attention ! Il s'agit bien du dossier de configuration principal de dokuwiki, celui qui contient les fichiers
Attention ! Il s'agit bien du dossier de configuration principal de dokuwiki, celui qui contient les fichiers local.php, users.auth.php, dokuwiki.php etc… Pas le dossier conf du thème. Ce fichier userstyle.css s'il n'existe pas, devra être créé par vos soins. Il s'agit d'un fichier texte pur, du genre de ceux qu'on édite avec un block-notes.
Affichage inconditionnel du bandeau du bas de page
Cela nécessite une modification du code du thème. Dans le fichier main.php, remplacer la ligne 119
<?php if (isset($INFO['userinfo']) || ($INFO['perm'] > AUTH_READ)){ ?>
par cette ligne
<?php if (true){ ?>
Suppression de l'affichage de la barre de navigation
Ceci peut se résoudre en trichant un peu, sans modifier le thème, juste un utilisant une feuille de style qui précise “Ne pas afficher cette partie” et ajuster la marge haute du bloc contenant le texte de la page à 50 pixels, sinon, le haut de la page sera couvert par le bandeau.
Les lignes qu'il faut ajouter dans userstyle.css :
/* * Éliminer le bandeau de navigation (le truc blanc en haut) */ div.dokuwiki div.main-nav { display: none; } div.dokuwiki div.page { margin-top: 50px; }
Éliminer la colonne de gauche contenant les images
Même punition. On ne change pas le thème, mais on rajoute dans une feuille de style l'ordre de ne pas afficher la partie de gauche et d'élargir la partie de droite.
Lignes du fichiers userstyle.css
/* * Éliminer la colonne de gauche, prévue pour les images et * ne conserver que celle de droite contenant le texte */ div.dokuwiki div.page div#right__col { width: 100%; } div.dokuwiki div.page div#left__col { display: none; }
Modifier la largeur du thème
Le thème dokutouch faut exactement 980 pixels de large. On peut vouloir élargir ou rétrécir ce thème. Cela nécessite deux modifications bien distinctes. L'une portant sur le style du thème, l'autre concernant l'image de fond de la page. Si la largeur de l'image de fond n'est pas en accord avec la largeur de la page déclarée dans la feuille de style, alors, il y aura un “décalage” visuel des plus désagréables entre les deux.
Au passage, en bon amateur de logiciels libres, je vous recommande le GIMP comme logiciel de manipulation d'images, mais tout autre éditeur d'image fera l'affaire, bien évidement.
Commençons par le style. Il faut appliquer une propriété width (largeur) de la largeur souhaitée aux éléments div.dokuwiki div.stylehead, div.dokuwiki div.stylefoot et div.dokuwiki et une largeur diminuée de 20 pixels à l'élément div.dokuwiki div.bar. Dans l'exemple ci-dessous, la largeur est fixée à 1050 pixels.
Lignes à placer dans userstyle.css :
/* * Changer la taille du thème. Il faut créer une nouvelle image bg.gif * dont la taille est largeur-du-thème x 1 px. Cette image doit être * construite de la même manière que lib/tpl/dokutouch/img/bg.gif . Il * faut alors remplacer l'image d'origine par la nouvelle image. * Ne pas oublier de renommer l'image d'origine (en bg-980.gif par exemple) * avant d'installer la nouvelle image, on sait jamais, ça pourrait servir. */ div.dokuwiki div.stylehead { width: 1050px; } div.dokuwiki div.stylefoot { width: 1050px; } div.dokuwiki { width: 1050px; } div.dokuwiki div.bar { width: 1030px; }
Passons maintenant à l'image de fond de la page. Cette image s'appelle bg.gif et est située dans le dossier img du thème. Commencez par la copier ou la renommer sous un autre nom, par exemple bg-980.gif, ça peut toujours servir…
La taille de l'image peut sembler étrange : 980×1 pixels. Mais en fait cette image est répétée indéfiniment dans la hauteur de la page par le navigateur grâce à une propriété css du thème. Il est donc inutile de la faire plus haute que 1 pixel.
Maintenant, crez une image similaire de la taille désirée (1050×1 pixels dans mon exemple). Attention ! L'image d'origine est gris-blanc presque partout sauf 10 pixels de chaque côté en dégradé de gris sombre qui donnent l'impression de relief. Faites donc un copier/coller des bords de l'image d'origine sur les bords de la nouvelle image et remplissez le reste de cette couleur blanc/gris comme vous voudrez. Installez alors cette image dans le dossier img du thème sous le nom bg.gif.

Si malgré ça vous observez un effet bizarre de “décalage” entre la largeur de la page et la taille de l'image, purgez donc le cache de votre navigateur et rechargez la page.
Téléchargement
Voilà le thème dokutouch-mod avec toutes les modifications (mais pas les Adaptations possibles) indiquées dans cette page.
- dokutouch-mod-angua.tar.gz pour DokuWiki version rc2011-11-10 “Angua” et supérieures,
- dokutouch-mod.tar.gz pour DokuWiki versions 2010-11-07a “Anteater” et 2011-05-25a.tgz “Rincewind”.